HTML 문서에서 표를 만들 때 사용하는 표 관련 테이블 태그들에 대해서 정리한 포스팅입니다.
HTML 태그 정리표 HTML 주요 태그들 정리
HTML 태그들은 각 구분 별로 시맨틱 태그, 텍스트 관련 태그, 이미지와 비디이 등 멀티미디어 관련 태그, 입력 양식 태그 등이 있습니다. HTML 태그 정리표로 한눈에 보기 편하게 정리해보았습니다.
kdevitworld.blogspot.com
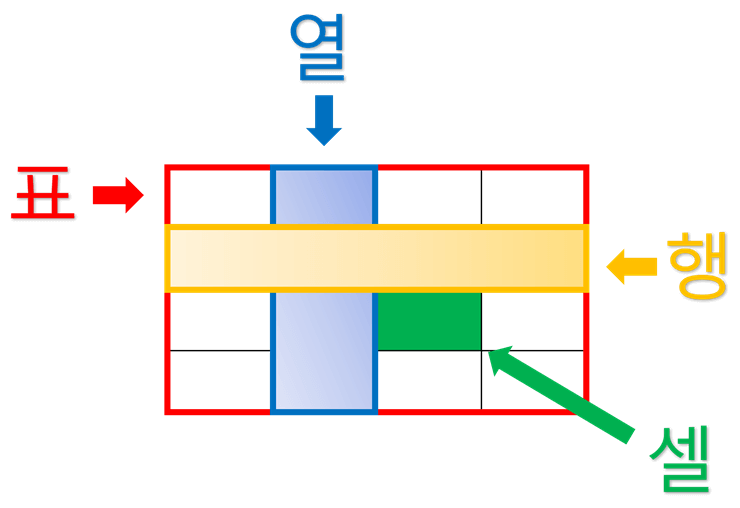
테이블 관련 용어
표는 데이터 정리에 자주 사용되는 형태의 양식입니다. 테이블 및 그리드라고도 불리고 있는데요. 간략하게 표를 이루는 구성항목에 대해서 정리해보았습니다.

표의 시작과 끝 <table> 그리고 이름 <caption>
HTML에서 표를 작성할 때는 표가 시작되는 부분 <table>과 끝나는 부분 </table> 표기하고 그 안에 표의 구조를 작성하면 됩니다. 그리고 표의 이름을 지정하는 <caption>을 달 수 있으며 위치는 <table> 바로 밑에 명시해줘야 합니다.
<table>
<caption>표 제목</caption>
</taable>
행을 나타내는 <tr>과 <th>, <td>
HTML의 테이블 태그는 행을 우선으로 해서 표의 구조를 만들어 냅니다. <tr>과 </tr> 사이에 <td>와 <th>를 사용해서 데이터를 넣으면 1개의 행이 구성되는데, <td>의 개수만큼 열의 개수가 늘어나는 것입니다.
<th>는 <td>와는 조금 다르게 행 및 열의 제목 역할을 해서 데이터가 조금 진하게 표시됩니다.
<table>
<tr>
<th>제목 열1</th>
<th>제목 열2</th>
<th>제목 열3</th>
</tr>
<tr>
<td>데이터 1</td>
<td>데이터 2</td>
<td>데이터 3</td>
</tr>
</table>| 제목 열1 | 제목 열2 | 제목 열3 |
| 데이터 1 | 데이터 2 | 데이터 3 |
- 기본 HTML만 작성 시에는 CSS를 적용하지 않아 구분선이 나오지 않습니다.
표의 구조를 지정하는 <thead>, <tbody>, <tfoot>
표의 제목 열(행) 지정 및 데이터를 이루는 바디 영역, 하단의 푸터 영역을 나눌 수가 있습니다. 이렇게 구조를 나누는 이유는 스타일 적용 시에 각 구조별로 다른 스타일을 적용하거나 데이터의 양이 많아서 한 번에 100개씩만 데이터를 보여준다고 가정할 때, 표의 제목 부분과 하단 부분은 고정시키고, 데이터 영역만 바뀔 수 있게 적용하기 위함입니다.
| 태그 | 내용 |
| <thead> | 표의 제목 영역 |
| <tbody> | 표의 본문 영역 |
| <tfoot> | 표의 하단 영역(합계 및 요약) |
셀 병합에 사용되는 rowspan, colspan 속성
엑셀 등 스프레드 시트에서 사용되는 셀 병합을 사용할 때는 <td>, <th>에 열 병합 시 colspan, 행 병합 rowspan의 속성을 사용하면 됩니다.
<td colspan = "열 병합 셀 개수">데이터</td>
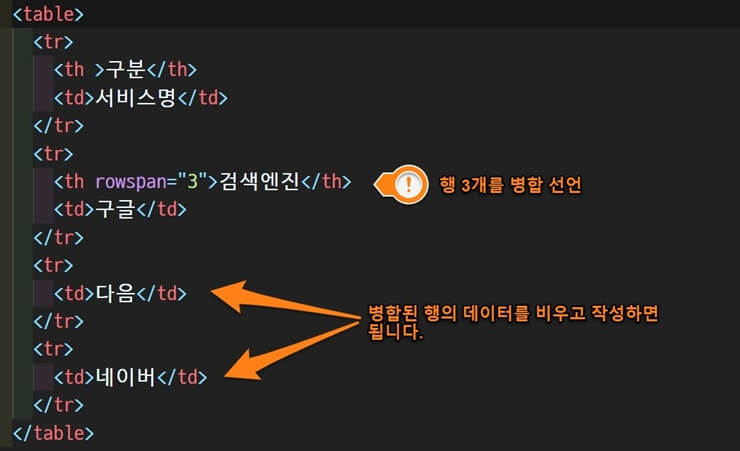
<td rowspan = "행 병합 셀 개수">데이터</td>병합을 진행할 때, 병합으로 영향받는 <tr> 태그는 빈 공간으로 놔두고 작성하시면 됩니다.
예를 들어 표의 행 길이가 2인 표에서 첫 번째 행 2개를 병합했을 때, 두 번째 행에는 1개의 데이터만 입력하면 된다는 뜻으로 아래 이미지를 참고하시면 될 것 같습니다.

테이블 태그를 이용한 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table, tr, th, td {
border: 1px solid #000;
border-collapse : collapse;
}
th, td {
padding : 10px 20px;
}
.r_Align {
text-align : right;
}
</style>
</head>
<body>
<table>
<caption>
재고 리스트
</caption>
<tr>
<th>구분</th>
<th>품번</th>
<th>품명</th>
<th>수량</th>
</tr>
<tr>
<th rowspan="2">제품</th>
<td>A-1</td>
<td>제품-1</td>
<td class="r_Align">1,000</td>
</tr>
<tr>
<td>A-2</td>
<td>제품-2</td>
<td class="r_Align">500</td>
</tr>
<tr>
<th rowspan="2">상품</th>
<td>Z-1</td>
<td>상품-1</td>
<td class="r_Align">123</td>
</tr>
<tr>
<td>Z-2</td>
<td>상품-2</td>
<td class="r_Align">777</td>
</tr>
</table>
</body>
</html>
'HTML, CSS' 카테고리의 다른 글
| input 태그로 텍스트 박스 및 비밀번호 웹표준화를 위한 텍스트 박스 세분화 (0) | 2022.07.18 |
|---|---|
| HTML 폼(form)태그 및 속성 정리 get방식 post방식 label태그 (0) | 2022.07.06 |
| HTML 리스트 태그 목록 만들기 <ol>, <ul>, <li> 정리 (0) | 2022.05.08 |
| HTML 텍스트 관련 태그-2 (굵기, 기울임, 기타 태그들) (0) | 2022.05.04 |
| HTML 텍스트 관련 태그-1 (제목, 문단, 줄바꿈, 인용문) (0) | 2022.04.18 |

댓글