웹 개발할 때 많이 사용하는 텍스트 에디터 프로그램 비주얼 스튜디오 코드를 설치하고 그냥 사용하기보다는 추가 기능을 설치하면, 보다 편리하고 생산성을 높여 코딩할 수 있습니다. 오늘은 웹 개발에 많이 사용되는 필수 추가 기능을 소개해드리겠습니다.
확장 기능 설치 방법
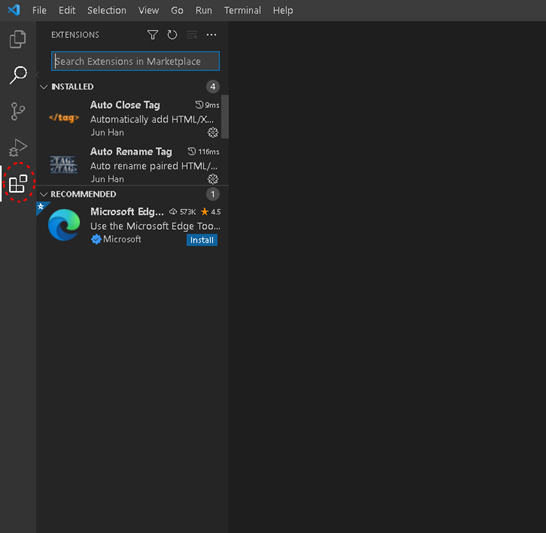
기본적으로 비주얼 스튜디오 코드를 설치하고 나서, 좌측에 아이콘들이 배치되어 있습니다. 위쪽부터 파일 탐색, 검색, 소스 컨트롤(Git Hub 등 버전 관리) 디버깅 툴 그리고 마지막에 블록 상자 아이콘을 클릭하면 확장 기능을 설치할 수 있게 되는데, 아래 나열된 확장 기능 프로그램을 검색해서 설치 진행하시면 됩니다.

CSS Peek
HTML 태그에서 지정한 선택자(class, id)에서 정의된 스타일로 바로 넘어갈 수 있게 해주는 기능입니다. 해당 기능이 없다면, CSS파일에서 해당 선택자를 일일이 찾아야 하기 때문에 CSS Peek을 사용하게 되면 코드 찾는 시간을 단축할 수 있습니다. Windows의 경우 컨트롤 키 + 선택자 클릭으로 이동할 수 있습니다.
Auto Rename Tag
태그 작성을 위해, 열리는 태그를 작성하면 닫히는 태그를 자동으로 생성해줍니다. <div>만 작성해도 </div>가 생성이 되고, 오타가 나서 둘 중 한 태그만 수정을 해도 반대쪽 태그에도 자동으로 수정이 적용됩니다.
Prettier — Code formatter
HTML, CSS, JavaScript의 문법 형식에 맞게 코드에 색상을 입히게 됩니다. 변수나 함수 선언 등 문법에 일괄적으로 각각 다른 색상을 입혀 코드 가독성이 좋아지고, 오타 등도 쉽게 발견할 수 있습니다.
Bracket Pair Colorizer
코드가 길어지게 되면, 특히 중첩된 구문이 많으면 많을수록, 수정하다 보면 각 단위 블록 찾기가 여간 힘든 게 아닙니다. Bracket Pair Colorizer을 설치하면, 각 영역별 코드 블록의 색상을 구분해줘서 코드 가독성이 높아집니다.
Indent Rainbow
코드 안의 들여 쓰기 단계별로 다른 색상의 음영을 주어 들여 쓰기 단계를 확인하기가 쉬워집니다.
HTML CSS Support
HTML과 CSS 간의 서로 정의된 선택자(id, class)의 자동완성 기능을 지원합니다. 몇 글자만 타이핑해도 하단에 해당하는 선택자가 나오기 때문에 빠르게 지정할 수 있습니다.
LiveServer
HTML 페이지의 작성된 결과를 확인하고 싶을 때, LiveServer를 설치하면 비주얼 스튜디오 코드를 벗어나지 않고, 웹브라우저에서 페이지를 불러올 수 있습니다. 그리고, 소스코드 수정 시 브라우저에서 새로고침을 하지 않아도 파일만 저장한다면 자동으로 수정된 화면이 보이게 됩니다. 단축키는 Alt+L, O를 누르면 작동하니 활용하시면 되겠습니다.
댓글